[概要]
本記事は、Spring’19時点でAuraコンポーネント(旧Lightningコンポーネント)に追加される形で発表されたLightning Web Component(LWC)について、まだプレビューではありますがどのようなものなのかをかなり簡単に記載します。
(※追記)
Spring’19で正式リリースのようです。
Lightning Web コンポーネント (正式リリース)
https://releasenotes.docs.salesforce.com/ja-jp/spring19/release-notes/rn_lwc.htm
[Lightning Web Componentとは]
・Lightning Web Component はカスタムHtmlと最新のJavaScriptモデルで実装できる
・Aura Component (旧Lightning Component)と共存して、相互運用が可能とする
・標準のJavaScriptに下記のように準拠する(Trailhead:https://trailhead.salesforce.com/en/content/learn/modules/modern-javascript-development?trail_id=learn-to-work-with-javascript)
ES6 (ECMAScript 2015)
ES7 (ECMAScript 2016)
ES8 (ECMAScript 2017)—excluding Shared Memory and Atomics
ES9 (ECMAScript 2018)—including only Object Spread Properties (not Object Rest Properties)
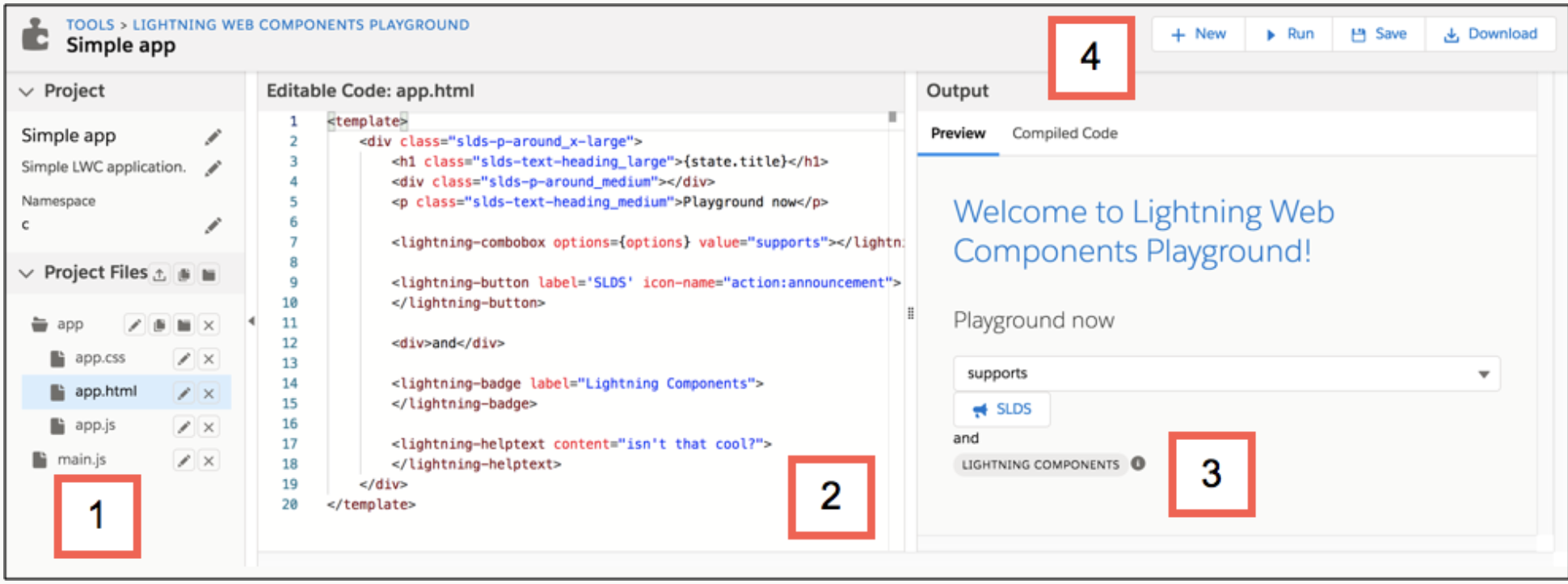
・開発者コンソールではなく、Playgroundというツールを対象組織とリンクさせて使用することが可能
https://developer.salesforce.com/docs/component-library/tools/playground
[HelloWorldまでの手順]
①下記のトライアル環境にサインアップする。
https://www.salesforce.com/form/signup/prerelease-spring19/
※2019年1月20日時点
②Salesforce CLIのVersion 45をイントールする。
sfdx plugins:install salesforcedx@pre-release
③VSCodeで下記のエクステンションをインストールする。
・Salesforce Extension Pack
・Lightning Web Components
④ローカルにSFDXプロジェクトを生成して、DevHubに認証する。(VSCodeのコマンドパレットで実行)
SFDX: Create Project
SFDX: Authorize a Dev Hub
⑤スクラッチ組織の生成する。(VSCodeのコマンドパレットで実行)
SFDX: Create a Default Scratch Org
⑥Lightning Web Component の生成する。(VSCodeのコマンドパレットで実行)
SFDX: Create Lightning Web Component
⑦HelloWorldに必要な下記のhtmlファイル、jsファイル、xmlファイルを作成する。(次の章のソースコードを参照)
⑧スクラッチ組織へソースコードをプッシュする。(VSCodeのコマンドパレットで実行)
SFDX: Push Source to Default Scratch Org
⑨スクラッチ組織を開く。(VSCodeのコマンドパレットで実行)
SFDX: Open Default Org
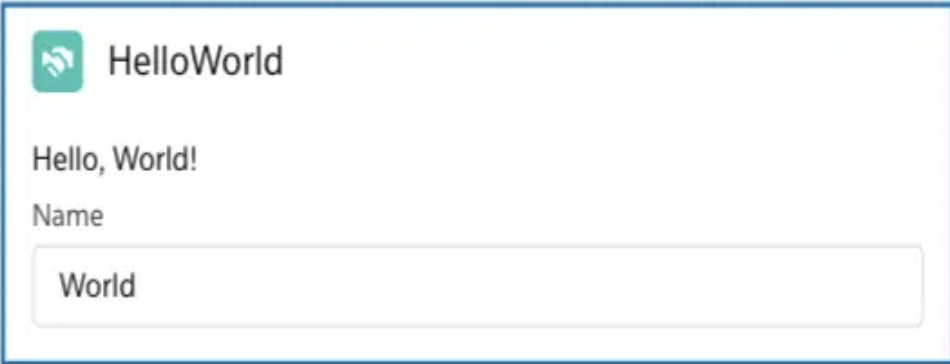
[HelloWorldのソースコード]
<template>
<lightning-card title="HelloWorld" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input>
</div>
</lightning-card>
</template>
templateタグ:LWCにおけるHtmlファイルのルートタグ
import { LightningElement, track } from 'lwc';
export default class HelloWorld extends LightningElement {
@track greeting = 'World';
changeHandler(event) {
this.greeting = event.target.value;
}
}
import { LightningElement } from ‘lwc’; LWCでは必ず定形で必要となる
LightningElement JavaScriptのクラスを生成するのに必ず継承する
@track htmlファイルで使用するプロパティを宣言する。変更されると再描画される
event.target.value inputフィールドの現在の値を取得する
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Lightningアプリケーションビルダー、コミュニティビルダーでの設定を記載する
[参考]
Quick Start: Lightning Web Components
https://trailhead.salesforce.com/ja/content/learn/projects/quick-start-lightning-web-components
Lightning Web Components Dev Guide
SAMPLE GALLERY
https://trailhead.salesforce.com/ja/sample-gallery
個人的には、下記がベーシックなコードが多く含まれているので参考になりそう。
https://github.com/trailheadapps/lwc-recipes