概要
本記事は、Heroku上にWordPressをいれて便利なHerokuのアドオンと連携して、さらに個人ブログとして使えるようにするために独自ドメインをHerokuのDNSとつなぐまでの手順をまとめたものとなります。
構成
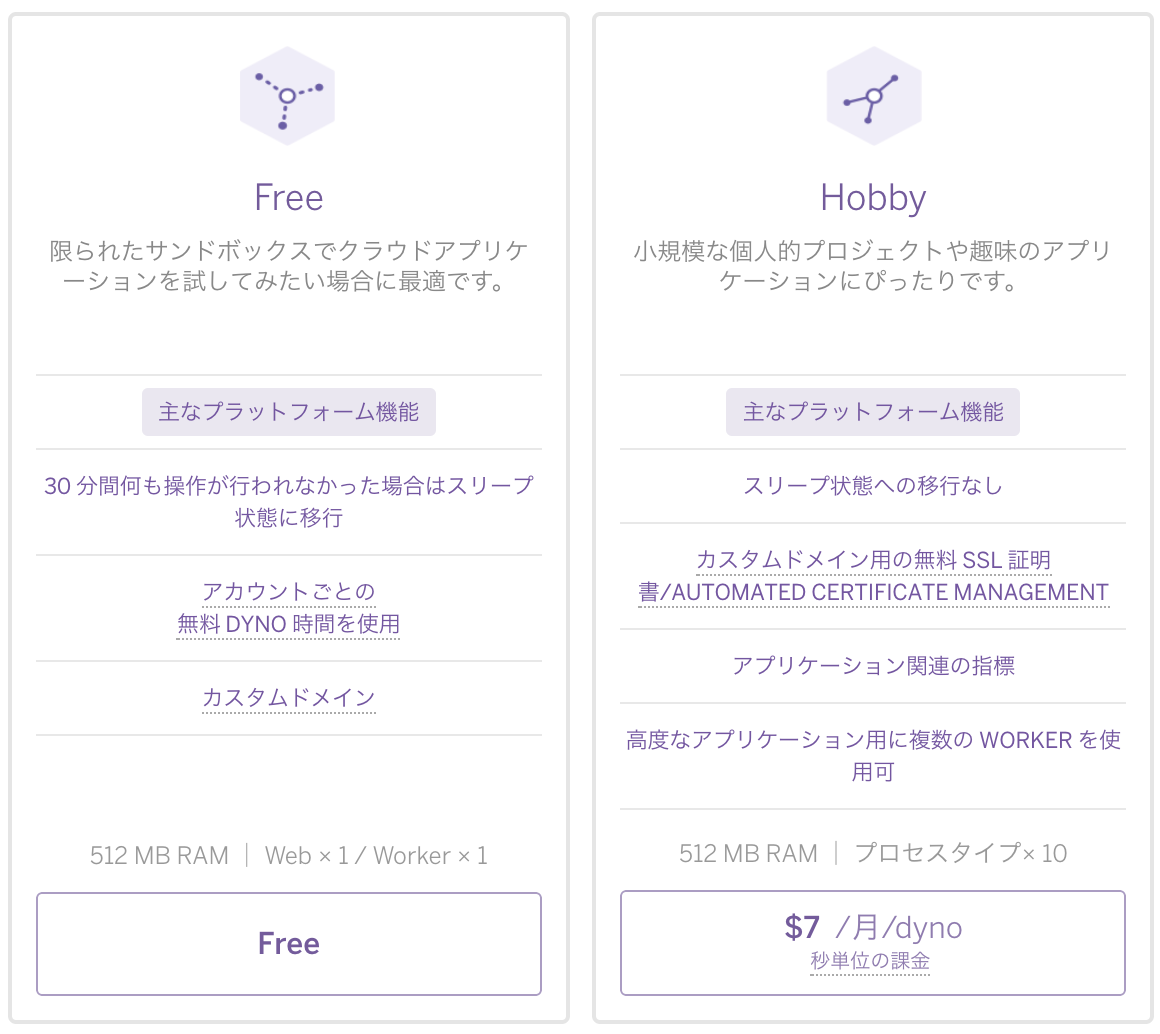
サーバー:Heroku(Hobbyプラン *1)
DB:Heroku add-on ClearDB MySQL(無料プラン)
ファイルストレージ:AWS S3
キャッシュシステム:Heroku add-on Redis
メール:Heroku add-on SendGrid
ログ管理:Heroku add-on Papertrail
DNS:Heroku add-on PointDNS
ドメイン管理:お名前.com
WordPressのプロジェクト構成は以下のテンプレートを利用しております。
https://github.com/PhilippHeuer/wordpress-heroku
手順
1.Heroku/AWS/お名前.comのアカウント作成、
HerokuとAWS、お名前.comのアカウントを持っていない場合は作成します。
Herokuはクレジットは登録しておかないと、一部アドオンの登録ができません。
お名前.comで独自ドメインを購入しておきます。
2.Composerをインストール
$ brew install composer
WordPressは、PHPで実装されているので必要なライブラリなので、テーマやプラグインのダウンロードをComposerを使って行います。
- Composerとは
PHPプログラミング言語向けのソフトウェアおよび必要なライブラリの依存関係を管理する標準形式を提供するアプリケーションレベルのパッケージ管理システムです。
3.git cloneでソースをダウンロード
$ git clone https://github.com/PhilippHeuer/wordpress-heroku.git
ローカルのディレクトリにテンプレートとなるソースコードをダウンロードします。
必要に応じて、追加のカスタマイズをした場合は、自分のGithub等で管理した方が良いと思います。
ただし、WordPressの本体やライブラリのソースコード自体は、アップデートで更新されるので変更しても意味がありません。
4.composer installで必要なライブラリをダウンロード
$ compser install
composer.jsonに予め定義されているライブラリをダウンロードします。
5.herokuコマンドをインストール
$ brew tap heroku/brew && brew install heroku
6.heroku create
$ heroku create <アプリ名>
Heroku上にアプリケーションを作成します。<アプリ名>は、あとでダッシュボードで見た時にわかりやすい名前をつけた方が良いです。
7.Herokuの設定ファイルをSecretにする
$ heroku config:set \
AUTH_KEY='SECRET' \
SECURE_AUTH_KEY='SECRET' \
LOGGED_IN_KEY='SECRET' \
NONCE_KEY='SECRET' \
AUTH_SALT='SECRET' \
SECURE_AUTH_SALT='SECRET' \
LOGGED_IN_SALT='SECRET' \
NONCE_SALT='SECRET'
WordPressのインストールをより安全にするために秘密鍵を生成する必要があります。秘密鍵は”wordpress secret key api”を使ってランダムな値を生成します。
8.追加のアドオンをインストール
$ heroku addons:create cleardb:ignite #DB
$ heroku addons:create heroku-redis:hobby-dev#キャッシュシステム
$ heroku addons:create sendgrid:starter #メール
$ heroku addons:create papertrail:choklad #ログ管理
$ heroku addons:create pointdns:developer #DNS
Herokuで使用するアドオンをインストールします。とりあえず、最初は全部フリープランです。
9.S3の設定
下記をAWSのアカウント上で実施します
– S3のバケット作成
– IAMユーザの作成(作成した際のアクセスキーとシークレットキーをメモ)
IAMユーザはポリシーで”AmazonS3FullAccess”を付与します。
$ heroku config:set AWS_S3_URL=s3://<アクセスキー>:<シークレットキー>@s3-<リージョン名>.amazonaws.com/<バケット名>
– アクセスキー = yhayashi30
– シークレットキー = secretkey
– リージョン名 = ap-northeast-1
– バケット名 = sample
例としてこのような値であれば、下記のようなコマンドとなります。
$ heroku config:set AWS_S3_URL=s3://yhayashi30:secretkey@s3-ap-northeast-1.amazonaws.com/sample
10.herokuへデプロイ
$ git commit -am "設定完了"
$ git push heroku master #herokuへデプロイ
Herokuのリポジトリへソースコードをプッシュして、自動でのデプロイを実行させます。
11.アクセス
$ heroku open
デプロイが完了したので、WordPressに接続できるかを確認します。これが初回の接続となるのでWordPressでのアカウント登録を行います。
12.herokuにドメインを追加
$ heroku domains:add <取得したドメイン>
$ heroku domains:wait <取得したドメイン>
$ heroku domains:add www.<取得したドメイン>
$ heroku domains:wait www.<取得したドメイン>
取得したルートドメインとwwwをつけたドメインをそれぞれHerokuに登録してDNS Targetを取得します。
それぞれ[ランダムな英語と数字の組み合わせ].herokudns.comとDNSのTargetが表示されれば、完了となります。
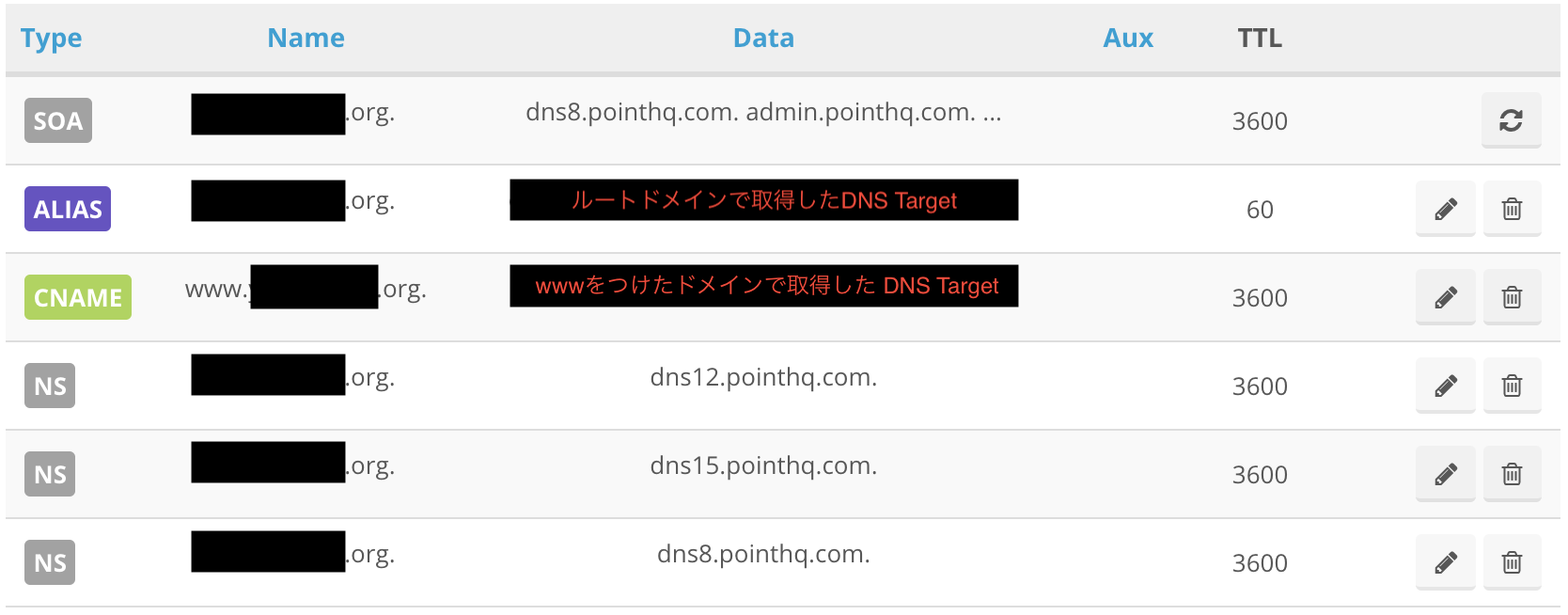
13.PointDNSを設定
ALIASにルートドメインで取得したDNS Targetを設定します。
CNAMEにwwwをつけたドメインで取得したDNS Targetを設定します。
NSレコードのDataをメモしてきます。
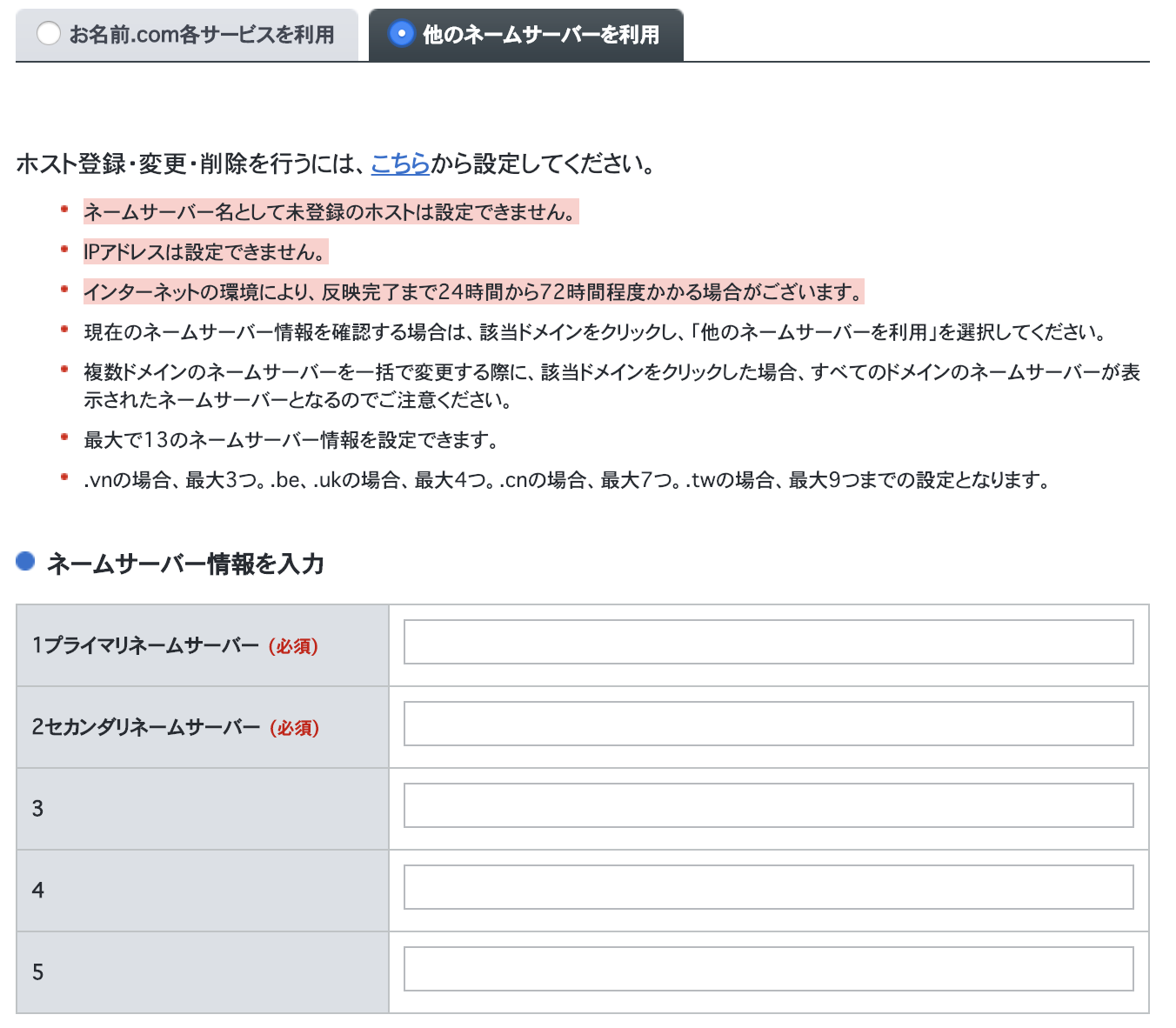
こちらのメニューからPointDNSのNSレコードを設定します。
15.ドメインをSSL化する
ダッシュボードの [setting] からアクセスして [Configure SSL] と押すだけで自動で SSLの設定を行います。
これで作業は完了なので、独自ドメインでアクセスできるようになっていることを確認します。
補足
テーマとプラグインの追加は、下記を参照してください。
https://github.com/PhilippHeuer/wordpress-heroku/wiki/WordPress—Plugins—Themes#wordpress-themes
WordPressのアップグレードは、下記を参照してください。
https://github.com/PhilippHeuer/wordpress-heroku/wiki/WordPress—Update
まとめ
HerokuはPaaSなのでアプリケーションレイヤー以上のみを考えれば良く、AWSで同じようにWordPressを立てて運用するのと比較すると楽になると思います。
また、料金も初期費用としてのドメイン料とランニングとしての7$/月のみなので、割と低コストで始めることができます。
実際に運用していき、アクセスが増えてきたらもう少しアップグレードする必要が出てくるかもしれませんが、その辺りは今後の実運用を元に記事にしていきたいと思います。
参考
Qiitaの以下の記事を参考にさせていただきました。ありがとうございます。
https://qiita.com/fuwamaki/items/8684003bb47197336645
https://qiita.com/kenjikatooo/items/07c3d911210a4ca96781